
JSON WEB Tokens
JSON Web Token (JWT) 是一种基于token 的认证方案。
在人们大规模地开始Web应用的时候,我们在授权的时候遇到了一些问题,而这些问题不是Cookie所能解决的。Cookie存在一些明显的问题:不能支持跨域、并且不是无状态的、不能使用CDN、与系统耦合等等。除了解决上面的问题,它还可以提高性能等等。基于Session的授权机制需要服务端来保存这个状态,而使用JWT则可以跳过这个问题,并且使我们设计出来的API满足RESTful规范。即,我们API的状态应该是没有状态的。因此人们提出了JWT来解决这一系列的问题。
通过JWT我们可以更方便地写出适用于前端应用的认证方案,如登陆、注册这些功能。当我们使用JWT来实现我们的注册、登陆功能时,我们在登陆的时候将向我们的服务器发送我们的用户名和密码,服务器验证后将生成对应的Token。在下次我们进行页面操作的时候,如访问/Dashboard时,发出的HTTP请求的Header中会包含这个Token。服务器在接收到请求后,将对这个Token进行验证并判断这个Token是否已经过期了。
 JWT流程
JWT流程 需要注意的一点是:在使用JWT的时候也需要注意安全问题,在允许的情况下应该使用HTTPS协议。
WebSocket
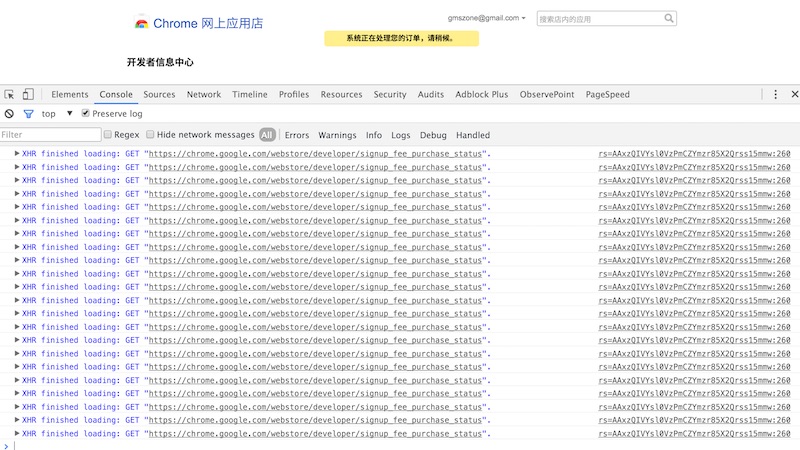
在一些网站上为了实现推送技术,都采用了轮询的技术。即在特定的的时间间隔里,由浏览器对服务器发出HTTP请求,然后浏览器便可以从服务器获取最新的技术。如下图所示的是Google Chrome申请开发者账号时发出的对应的请求:
 Chrome Ajax轮询
Chrome Ajax轮询 从上图中我们可以看到,Chrome的前台正在不断地向后台查询API的结果。由于浏览器需要不断的向服务器发出请求,而HTTP的Header是非常长的,即使是一个很小的数据也会占用大量的带宽和服务器资源。为了解决这个问题,HTML5推出了一种在单个TCP连接上进行全双工通讯的协议WebSocket。
WebSocket可以让客户端和服务器之间存在持久的连接,而且双方都可以随时开始发送数据。